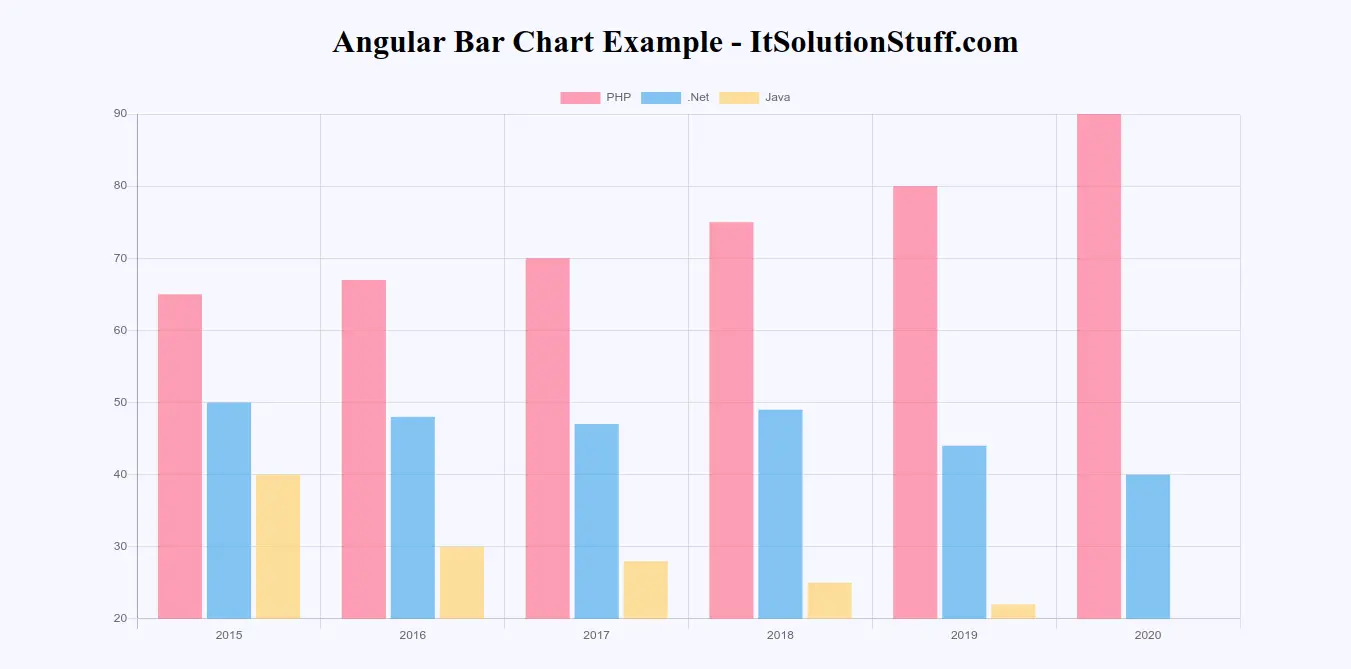
Angular bar chart example
Quickly compare frequency count total or average of data in different categories. Are you looking for example of angular bar chart example.
Angular Column Chart Examples Apexcharts Js
We will simply install that ng2-charts npm package and use the.

. We will simply install that angular-google. For implementing each type of chart we are going to create a separate component. Step 3 Add Code on App.
Angular Interview Q A series. Lets see bellow example angular 11 bar chart example. We have already seen the configurations used to draw a chart in Highcharts Configuration Syntax chapter.
Step 2 Install Charts JS Library. If you have question about angular ng2-charts bar chart. P-chart is a component from ChartModule.
AngularJS uses Chartjs as a dependency to create given chart which imparts responsiveness and provides various other flexibility which. Below is the command for creating the component for the bar chart. Following is an example of a Bar Chart.
In this example we will use angular-google-charts npm package to create google api bar chart example in angular 11 application. Angular Interview Q A series. At your disposal are eight types of charts with multiple options for.
5 Lectures 15 hours. MDB charts are visual representations of data. Step 1 Create New Angular App.
Angular Chart Demos Bar Charts Stacked Bar. Angular Bootstrap 5 Charts. Angular Stacked Bar Chart Example ApexChartsjs.
They are responsive and easy to customize. The chart can be implemented using AngularJS. In this example we will use ng2-charts npm package to create bar chart example in angular 11 application.
Angular Horizontal Bar Chart - Basic Example ApexChartsjs. Angular Horizontal Bar Charts Examples Apexcharts Js For anyone who was wondering about the same thing - i looked into the documentation for chartjs and was able to. Following is an example of a basic Bar Chart.
Available are several Angular Bar Chart variants based on your data or the way you want to present data. We have already seen the configurations used to. How do I create a bar graph in angular 12.
We will help you to give example of angular bar chart npm. Type is a type of chart or graph In this exampletypebar to display a bar chart. Bar Chart in chartjs with Angular.
In this example we will utilize the ng2-charts npm package to engender bar chart example in angular 11 application. Angular Chart Demos Bar Charts Basic. Bar Chart in Angular 12 using Chart JS Example.
Width - Change the width of a graph container in pixel.

Step By Step Way To Use Chart Js With Angularjs Codeproject

Chart Js With Angular 12 11 Ng2 Charts Tutorial With Line Bar Pie Scatter Doughnut Examples Freaky Jolly
Angular Horizontal Bar Charts Examples Apexcharts Js

Angular Chart Js With Ng2 Charts By Sebastian Codingthesmartway Medium

Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow
Angular Horizontal Bar Charts Examples Apexcharts Js

Javascript Horizontal Bar Chart In Angular Chart Js Stack Overflow

8 Best Angular Chart Libraries Open Source And Paid Chart Libraries
Angular Column Chart Examples Apexcharts Js

Angular Horizontal Bar Charts Examples Apexcharts Js
Angular Horizontal Bar Charts Examples Apexcharts Js

Angular 11 Bar Chart Using Ng2 Charts Example Itsolutionstuff Com

How To Make A Simple Bar Chart With Angular By Alfredo Vidinhas Medium

Bar Chart Example With Angular 13 Using Ng2 Charts
Angular Horizontal Bar Charts Examples Apexcharts Js
Angular Column Chart Examples Apexcharts Js